推荐一个markdown在线编辑器:http://mahua.jser.me/
标题
Markdown 标题有两种格式。使用 = 和 - 标记一级和二级标题(必须超过3个)
= 和 - 标记语法格式如下:
1 | 我展示的是一级标题 |
结果如下:
使用#标记
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。注意连续的#后面有空格。
1 | # 一级标题 |
结果如下:
段落格式
Markdown 段落没有特殊的格式,直接编写文字就好。
字体
支持的字体如下:
1 | *斜体文本* |
结果:
分割线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
1 | *** |
删除线
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可
1 | ~~BAIDU.COM~~ |
下划线
下划线可以通过 HTML 的 <u> 标签来实现:
1 | <u>带下划线文本</u> |
列表
Markdown 支持有序列表和无序列表。
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记:
1 | * 第一项 |
结果:
- 第一项
- 第二项
- 第三项
- 第一项
- 第二项
- 第三项
- 第一项
- 第二项
- 第三项
列表嵌套:
列表嵌套只需在子列表中的选项添加四个空格即可:
1 | 1. 第一项: |
结果:
- 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
- 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
markdown区块
Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号:
1 | > 区块引用 |
结果:
另外区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推退。区块中也可以使用列表,列表中也可以使用区块:
1 | > 最外层 |
结果:
补充:关于区块分割
为了使系统认为我们第一个区块已经’完全’结束,我们需要在第一个区块后键入一个换行,然后键入一个全角空格,然后就可以继续使用’>’来开始第二个引用区块。
例如:
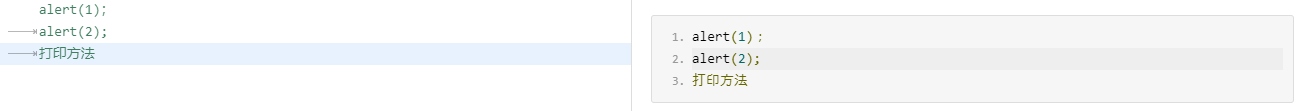
1 | > 最外层 |
结果:
markdown代码
如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`),例如:
1 | `printf()` 函数 |
结果:printf() 函数
代码区块使用 4 个空格或者一个制表符(Tab 键)。
例如:
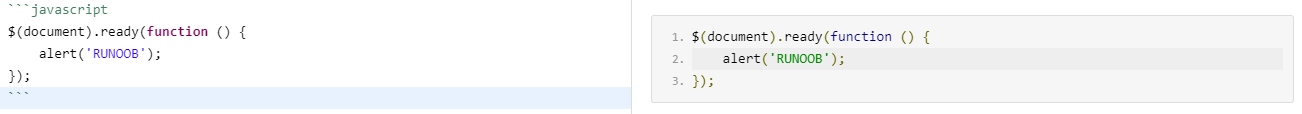
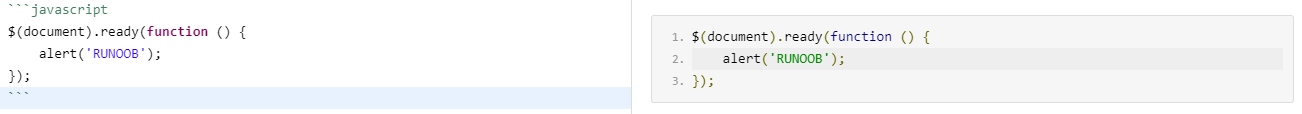
也可以用 ``` 包裹一段代码,并指定一种语言(也可以不指定):
例如:
markdown链接
链接使用方法如下:
1 | [链接名称](链接地址) |
例如:
1 | [百度](http://baidu.com) |
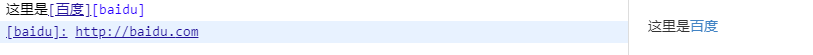
补充:高级链接
链接也可以用变量来代替,文档末尾附带变量地址。例如:
markdown图片
图片语法格式如下:
1 |  |
开头一个感叹号 !
接着一个方括号,里面放上图片的替代文字
接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 ‘title’ 属性的文字。
例如:
1 |  |
结果:


markdown表格
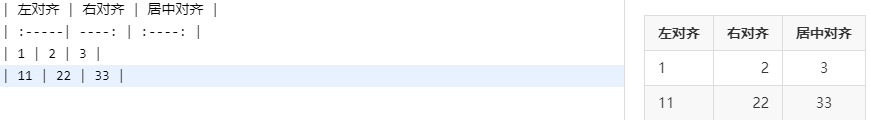
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
对齐方式:
- -: 设置内容和标题栏居右对齐。
- :- 设置内容和标题栏居左对齐。
- :-: 设置内容和标题栏居中对齐。
例如:
markdown其他
支持的 HTML 元素
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等 。
转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符。
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
1 | \ 反斜线 |


